Download MMC from https://www.mulesoft.com/dl/mmc
Create four VMs on Oracle VirtualBox.
[ Note to be taken here is that if in case facing any issue while ping between VMs then follow my previous blog on "3 node architecture". The communication between VMs is very important part while setting up servers on MMC ]
VMs, better to have Linux Server Distribution.
Transfer the downloaded MMC zip file to each VMs.
Now go to super user mode and unzip the file.
[ Now onward everything will be in super user mode. ]
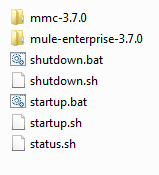
You will see files depicted as below
[ In Linux terminal view will be different. ]

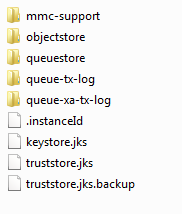
Note to be taken here is to check "truststore.jks" in

If "truststore.jks" is present just remove it or remove .mule folder.
As soon Mule server is registered on MMC, MMC creates "truststore.jks" on Mule server for secure communication between them.
[ The above step has to be happened on all four VMs ]
Here in this demonstration out of four, one VM will have MMC & MULE and other VMs will have MULE running on it.
VM with MMC & MULE has to run startup.sh to start both MMC & MULE.
[ "startup.sh" present in parent directory as show in above pic ]
On other VMs to start the MULE, run following command on terminal
Note : -
Following snippet shows how it goes --->
Create four VMs on Oracle VirtualBox.
[ Note to be taken here is that if in case facing any issue while ping between VMs then follow my previous blog on "3 node architecture". The communication between VMs is very important part while setting up servers on MMC ]
VMs, better to have Linux Server Distribution.
Transfer the downloaded MMC zip file to each VMs.
Now go to super user mode and unzip the file.
[ Now onward everything will be in super user mode. ]
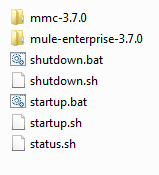
You will see files depicted as below
[ In Linux terminal view will be different. ]

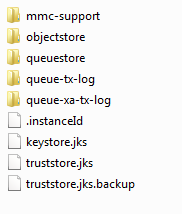
Note to be taken here is to check "truststore.jks" in
$ mule-enterprise-3.7.0/.mule/.agent/
If "truststore.jks" is present just remove it or remove .mule folder.
As soon Mule server is registered on MMC, MMC creates "truststore.jks" on Mule server for secure communication between them.
[ The above step has to be happened on all four VMs ]
Here in this demonstration out of four, one VM will have MMC & MULE and other VMs will have MULE running on it.
VM with MMC & MULE has to run startup.sh to start both MMC & MULE.
[ "startup.sh" present in parent directory as show in above pic ]
On other VMs to start the MULE, run following command on terminal
$ ./mule-enterprise-3.7.0/bin/muleNote : -
- Other VMs (Mule server) should have only Mule and not the MMC running on it.
- For proper communication between Mule and MMC, put all VM on HOST ONLY adapter
- NAT adapter should not be used.
Following snippet shows how it goes --->


